Jika berkaitan dengan SEO dan cara meningkatkan traffic website, ada banyak hal yang harus Anda pahami. Pertama-tama, Anda harus mengerti dan memahami tentang offsite dan onsite SEO. Ketahui pula faktor lain yang memengaruhi tampilan website Anda di mesin pencarian, dan bot mesin pencari untuk menilai situs Anda yang kemudian disebut sebagai schema markup.
Meskipun terbilang baru, mengaktifkan dan menjalankan schema markup justru memberikan keunggulan di website berbasis WordPress. Sebagai contoh, salah satu cara meningkatkan traffic website, CTR, serta menyoroti situs adalah dengan memasangkan schema markup.
Apa Hubungan Schema Markup dan Rich Snippet?
Schema berada di balik scenes code yang memberikan informasi lebih banyak tentang situs Anda kepada Google (dan mesin pencari lainnya). Bentuk schema markup yang paling banyak digunakan adalah rich snippet. Banyak sekali contohnya di mesin pencarian ketika Anda hendak mengakses suatu website.

Tak hanya terlihat unik dan menarik, kemunculan rich snippet di hasil pencarian dapat meningkatkan traffic di mesin pencari. Bahkan posisi situs Anda tidak akan tergoyahkan. Setelah Google melihat dan meninjau situs Anda yang di dalamnya memiliki schema markup, mesin pencari tersebut akan menggunakan data yang diterima untuk membuat hasil pencarian lebih atraktif dan bermanfaat.
Pada saat Anda menjalankan schema markup yang memuat Google bot, informasi yang ada di situs Anda menjadi lebih akurat dan bermanfaat. Tentunya, tampilan rich snippet bergantung pada tipe konten di halaman Anda. Singkatnya, rich snippet akan menampilkan beberapa hal, seperti rating. Sementara itu di halaman produk, Anda akan melihat daftar harga dan ketersediaan barang.
Ada banyak tipe schema markup yang bisa digunakan, tergantung pada jenis konten halaman.
Kelebihan Schema Markup
Umumnya, kita menggunakan tag formating untuk ‘memberitahu’ Google mengenai situs kita. Misalnya, kita menggunakan heading tag, memilih focus keyword, dan mengoptimalkan meta description.
Meski informasi di atas telah ditambahkan, terkadang konteks halaman situs kita masih kurang jelas, terutama hal-hal yang terkait kata atau frasa yang memiliki banyak arti.
Schema dipasangkan ke situs guna menyediakan tambahan konteks ke halaman dan postingan kita. Dengan begini, ranking halaman dan postingan akan meningkat secara akurat di mesin pencari. Sedang mencari cara meningkatkan traffic website di mesin pencari? Tambahkan schema ke situs yang kemudian akan memengaruhi CTR dan statistik penting lainnya.
Tipe-tipe Schema
Ada banyak schema yang bisa Anda tambahkan ke situs. Google sendiri mendukung lebih dari 50 schema.
Cari schema yang kompatibel dengan situs dan sesuai kebutuhan Anda. Beberapa schema dengan form yang paling banyak digunakan:
- Data bisnis lokal
- Event (acara)
- Resep
- Daftar film
- Ulasan
- Reservasi
- Artikel
Tampilan Schema
Setelah mengetahui apa itu schema, sekarang saatnya membahas beberapa contoh schema markup. Pertama-tama, coba lakukan pencarian terhadap film The Revenant:

Hasil pencarian yang muncul paling pertama berasal dari IMDB. Dari sini kita bisa lihat kalau situs ini telah menambahkan schema markup. Schema menampilkan star rating dari hasil pencarian yang Anda masukkan ke mesin pencari. Adanya star rating memudahkan Anda untuk memutuskan apakah film ini layak untuk ditonton atau tidak.
Tak hanya film, star rating juga muncul di berbagai ulasan atau review, misalnya review tentang restoran, buku, atau resep. Berikut hasil pencarian untuk resep membuat apple pie.

Selain rating, pada ulasan yang muncul di hasil pencarian juga memuat informasi tentang resep dan gambar.
Terakhir, coba kita ketikkan Obama di mesin pencari.

Untuk hasil pencarian ini, schema yang ditampilkan cukup berbeda. Alih-alih star rating, Anda akan melihat schema dengan tampilan listing.
Dengan memasang schema pada situs, Google bisa menampilkan gambaran atau informasi umum mengenai keyword yang sedang dicari. Anda pun tak perlu bersusah payah menggali informasi mengenai cara meningkatkan traffic website.
Cara Mengecek Apakah Schema Markup Sudah Ditambahkan atau Belum
Anda bisa menggunakan Google’s Structured Data Testing Tool untuk mengecek apakah sudah ada schema yang terinstall di situs atau belum. Tak jarang sudah ada tema WordPress yang menawarkan schema markup built-in.
Paste kode situs atau URL ke website.

Buka situs melalui tool tersebut dan lihat apakah schema sudah aktif dan apakah terdapat error.
Cara Menambahkan Schema ke WordPress
Ada dua cara yang bisa digunakan untuk menambahkan schema ke situs Anda:
1. Cara Menambahkan Schema ke WordPress dengan Menggunakan Plugin Schema
Cara termudah untuk menambahkan schema ke situs adalah dengan mengunakan plugin Schema. Plugin ini kompatibel dengan tipe schema apa pun dan juga bisa berintegrasi dengan plugin Yoast SEO.
Buka Plugins > Add New melalui dashboard WordPress dan cari Schema.

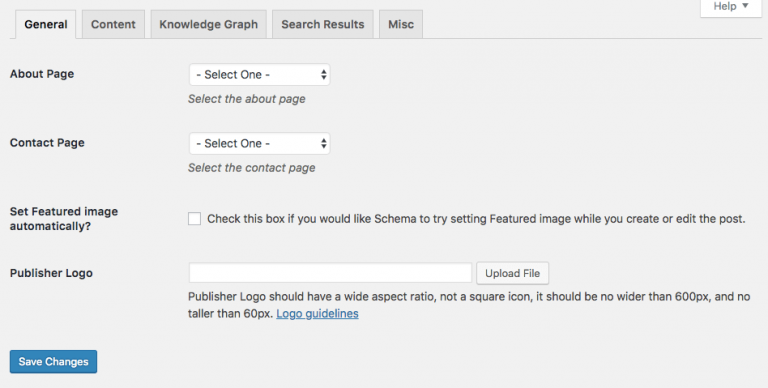
Install dan aktifkan plugin tersebut, kemudian pilih Schema > Settings untuk memulai konfigurasi plugin.

Masukkan informasi dasar, seperti lokasi penempatan Halaman Tentang Kami (About), Halaman Kontak (Contact Page), kemudian upload logo website.
Dengan mengisi bagian tambahan, konten, grafik pengetahuan (knowledge graph), dan hasil pencarian, Anda dapat mengoptimalkan situs terhadap masing-masing area tersebut.
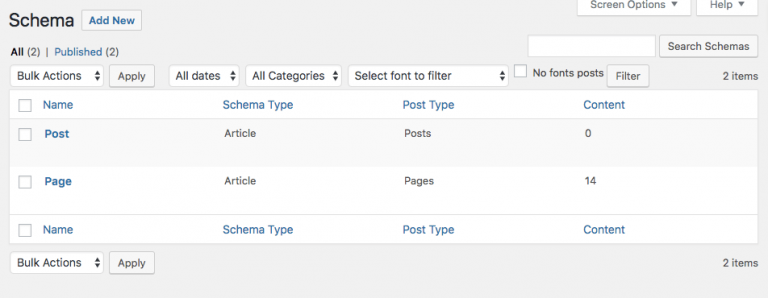
Buka Schema > Types dan tambahkan schema tertentu ke tipe atau kategori postingan.

Jangan khawatir jika plugin di atas tidak sesuai dengan sistem situs Anda karena masih banyak alternatif yang bisa dipilih:
- All In One Schema.org Rich Snippets
- WPSSO Schema JSON-LD Markup
- Rich Reviews
- WP SEO Structured Data Schema
- Markup (JSON-LD) structured in schema.org
2. Cara Menambahkan Schema ke Situs Secara Manual
Anda juga bisa menambahkan schema ke situs dengan cara manual. Memang Anda membutuhkan kode untuk cara ini, tapi metode ini justru memudahkan Anda dalam menambahkan scema ke masing-masing postingan dan halaman.
Seperti yang telah disebutkan di atas, Anda bisa memanfaatkan custom schema untuk menerapkan schema yang berbeda-beda di setiap halaman. Misalnya, saat ini Anda memiliki halaman yang memuat informasi tentang suatu acara, tapi di dalamnya Anda juga bisa memasang schema review.
Cara paling efektif untuk menambahkan schema dengan cara manual ke situs adalah dengan menggunakan JSON-LD. Metode ini juga direkomendasikan oleh Google.
Metode JSON-LD berbasis JavaScript. Schema akan ditambahkan ke situs sebagai script sehingga bisa lebih mudah untuk dibaca dan debug.
Jika Anda tidak tahu cara menulis markup, maka Anda bisa menggunakan Google’s Structured Data Helper atau JSON-LD Generator untuk menuliskan kode.
Untuk memanfaatkan tool di atas, buka postingan atau halaman mana pun yang hendak ditambahkan schema markup. Klik Screen Options yang ada di atas halaman dan beri tanda centang pada semua kolom yang bertuliskan Custom Fields.
Scroll ke bawah dan cari Custom Field, lalu klik Enter New untuk membuat custom field baru. Beri nama Schema dan masukkan kode di bawah ini (ini adalah contoh dari data bisnis lokal):
Klik add custom field dan update halaman.
Setelah itu, edit file header.php. Buka file tersebut dan masukkan kode di bawah ini sebelum tag penutup </head>:
Schema kode akan diload bersamaan dengan postingan metadata. Dengan cara manual, Anda bisa menambahkan custom schema markup apa pun ke situs WordPress.
Buka halaman atau postingan melalui Google Structured Data Testing Tool untuk mengecek error terkait markup.
Kesimpulan
Tidak perlu waktu lama untuk menambahkan schema ke situs. Dengan opsi ini, Anda tidak perlu lagi mencari tutorial cara meningkatkan traffic website karena sudah ada schema yang melakukannya untuk Anda. Schema bisa menaikkan trafik situs dan memperbaiki tampilannya di mesin pencari.
Meskipun prosesnya lekat dengan istilah teknis dan pastinya sedikit sulit, metode yang kami hadirkan, termasuk yang menawarkan cara manual, bisa Anda lakukan dengan mudah. Di samping itu, tersedianya sejumlah plugin memudahkan Anda dalam menjalankan schema bahkan yang ada di level dasar.
Schema markup bisa ditambahkan ke tipe website apa pun.
0 comments:
Posting Komentar