Semua pemilik website pasti ingin websitenya bisa diakses dengan cepat, mudah, dan tanpa masalah. Situs yang berfungsi optimal bisa menjadi cara yang efektif untuk lebih unggul dari kompetitor. Dalam artikel ini, kami akan berbagi tips seputar cara mempercepat loading website WordPress Anda
Pentingnya Kecepatan Website Saat Ini
Menurut Kissmetrics, 40% pengunjung akan meninggalkan website yang mereka buka jika waktu loadingnya melebihi 3 detik. Di perangkat seluler, bounce rate-nya bahkan lebih tinggi, yaitu 53%, yang berarti separuh dari seluruh audiens akan batal mengunjungi situs Anda jika loadingnya lambat.
Selain itu, Anda juga bisa mengalami kerugian lain karena masalah ini:
- Trafik website menurun — menunggu itu menyebalkan, dan loading situs yang lambat sudah pasti akan berujung pada menurunnya trafik.
- Kesan pertama menjadi buruk — waktu loading yang lambat bisa membuat pengunjung merasa bahwa Anda tidak serius mengelola website dan merek yang direpresentasikannya.
- Tingkat konversi menurun — jika Anda punya situs ecommerce, user experience yang buruk bisa membuat konsumen batal membeli produk Anda.
- Terganggunya peringkat di mesin pencarian — mesin pencarian tidak suka website yang waktu loadingnya lama, jadi, situs Anda mungkin tidak akan mendapat peringkat tinggi di SERP.
Sejak internet menjadi lebih cepat, pengguna web juga cenderung menjadi lebih tidak sabaran. Setiap milidetik terasa berharga untuk mendapatkan pengunjung baru. Jadi, setiap aspek website Anda juga harus mampu merespons input pengguna dengan cepat.
Nah, untuk mengoptimalkan website, salah satu cara yang bisa Anda lakukan adalah dengan mempercepat proses loadingnya. Jadi, sekarang mari cari tahu beberapa cara umum untuk mempercepat loading WordPress Anda.
Cek Kecepatan Website Terlebih Dahulu
Ada banyak sekali tool berguna yang bisa membantu Anda mengukur performa situs, salah satunya adalah GTmetrix. Untuk pengujian dan pelaporan dasar, versi gratis tool ini menyediakan banyak fitur canggih. Anda juga bisa membeli GTmetrix PRO untuk mendapatkan fitur filter dan grafik laporan tambahan mulai dari $14,95 per bulan.
Jika ingin mengecek performa situs terhadap situs lainnya, Anda bisa mengunjungi Pingdom.

Perlu second opinion? Baca artikel kami tentang 20 tool gratis untuk menguji kecepatan website guna mendapatkan informasi selengkapnya.
13 Cara Mudah untuk Mempercepat Loading WordPress
Menurut MachMetrics, waktu loading yang ideal adalah tiga detik atau kurang. Jika lebih lama, website Anda harus segera dioptimalkan.
Berikut ini adalah cara mempercepat loading WordPress yang bisa Anda lakukan.
1. Perbarui WordPress dan PHP ke Versi Terbaru
Cara paling mudah dan paling dasar untuk mempercepat loading website WordPress adalah dengan memperbarui CMS. Pembaruan dirilis secara rutin dan memberikan peningkatan terbaru, yang biasanya juga mencakup peningkatan kecepatan.
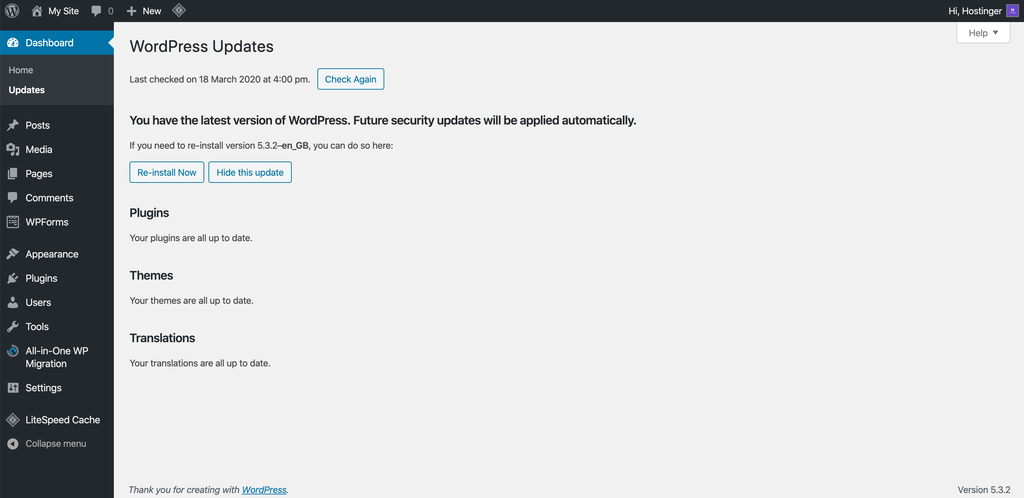
WordPress menyediakan cara mudah untuk memperbarui website melalui dasbor admin, yaitu di bagian Updates. Jika tidak punya kredensial untuk mengakses area admin, artikel ini menjelaskan cara lain untuk memperbarui WordPress.

Untuk PHP, situs Anda sekarang seharusnya menggunakan versi 7.4. Peningkatan performa yang Anda dapatkan dengan bermigrasi dari PHP 5 ke PHP 7 akan cukup signifikan karena versi ini menyediakan pengoptimalan memori yang lebih baik.
Jika ingin mengubah versi PHP, cukup gunakan hPanel. Tapi, sebaiknya gunakan versi PHP yang paling baru dan stabil karena Anda bisa memanfaatkan fitur dan peningkatan terbarunya.

Sayangnya, ada satu hal penting yang harus Anda ingat: kurangnya backward compatibility (kompatibilitas mundur) PHP 7.x. Ini berarti Anda tidak bisa menggunakan plugin dan tema tertentu, termasuk yang sebelumnya berfungsi tanpa masalah di PHP 5. Untuk mengecek apakah website Anda saat ini menggunakan plugin atau tema semacam ini, silakan gunakan plugin WordPress PHP Compatibility Checker.
2. Sajikan Konten Melalui HTTP/2
Belum menggunakan HTTP/2? Sebaiknya mulai gunakan sekarang juga. Protokol HTTP/2 mendukung multiplexing superior, paralelisme, dan kompresi HPACK yang menjadikannya lebih baik dari pendahulunya. Untuk menerapkan HTTP/2, aktifkan HTTPS terlebih dahulu. Untungnya, HTTP/2 berhasil menyingkirkan overhead TLS yang biasanya diperlukan saat menggunakan HTTPS.
Protokol ini menjadikan website lebih cepat dan lebih aman dalam berbagai hal. Contohnya, jika menggunakan fitur push server, Anda bisa menghentikan siklus permintaan/respons HTTP dengan mengambil file tertentu, bahkan sebelum HTML diurai. Elemen impor seperti logo, banner, dan CSS pun akan muncul lebih dulu dibanding elemen lain.
3. Hapus Plugin dan Tema yang Tidak Perlu
WordPress menyediakan cara mudah untuk memaksimalkan fungsi situs menggunakan plugin dan tema. Meski begitu, performa website akan menjadi lambat dengan banyaknya plugin dan tema yang digunakan.
Untuk mengatasinya, hapus atau nonaktifkan plugin dan tema yang tidak digunakan. Atur situs Anda agar tetap bersih dan rapi dengan mempertahankan hal-hal yang mendukung fungsionalitasnya saja. Dengan demikian, kecepatan website WordPress Anda pasti akan meningkat.
. Minimalkan Skrip CSS, HTML, dan JavaScript
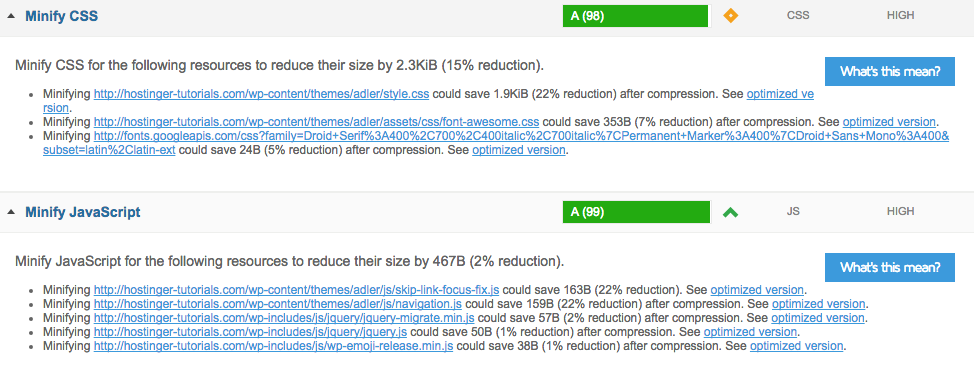
Cara ini cukup optimal untuk mempercepat loading website WordPress. Biasa disebut minification, teknik ini akan memperkecil ukuran file dan skrip front-end (HTML, CSS, JS) dengan menghapus komentar dan format file yang tidak diperlukan. Lebih baiknya lagi, proses ini tidak akan memengaruhi performa website Anda.
Untuk langkah ini, Anda bisa menggunakan plugin WordPress seperti Autoptimize dan W3 Total Cache. Untuk lebih jelasnya, Anda bisa membaca tutorial kami.

5. Aktifkan Kompresi Gzip
Dengan cara ini, Anda bisa mengurangi waktu pengambilan data website dari server ke browser pengunjung. Dengan kata lain, kecepatan loading website Anda akan meningkat.
Ada banyak tool pengujian kompresi Gzip gratis seperti CleverStat dan GiftOfSpeed yang bisa mengecek apakah situs Anda sudah mengaktifkan fitur ini. Jika belum, gunakan plugin WordPress lain atau modifikasi file .htaccess dan tambahkan kode berikut untuk mengaktifkannya:
Untuk lebih lengkapnya, silakan baca artikel kami guna mencari tahu tentang penggunaan kompresi Gzip.
6. Optimalkan Gambar
Memang, gambar yang indah bisa membuat konten terlihat lebih berkesan. Tapi, apakah Anda sadar bahwa gambar bisa memperlambat website? Situs yang memiliki banyak gambar kemungkinan akan mengalami masalah ini. Ya, gambar berkualitas tinggi perlu waktu loading yang lebih lama, dan akhirnya memperlambat situs Anda.
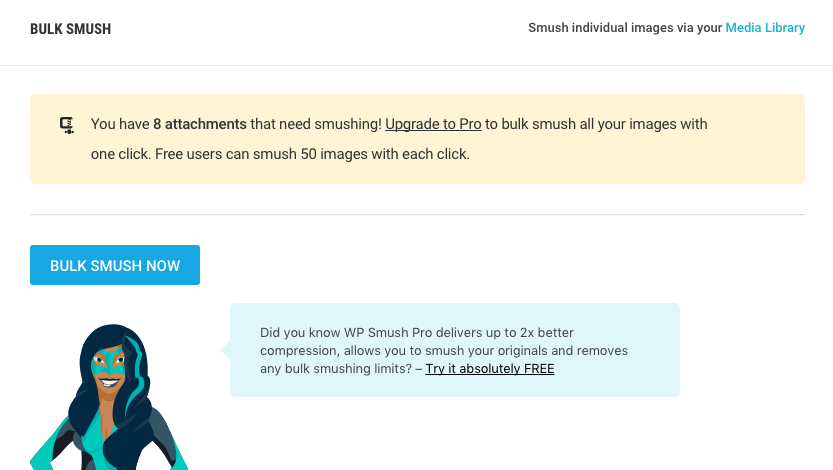
Ada dua cara untuk memperkecil ukuran gambar tanpa menurunkan kualitasnya: gunakan plugin pengoptimalan gambar WordPress, atau atur ukuran gambar. Untuk cara pertama, Anda bisa menggunakan plugin WordPress yang bernama Smush. Untuk mengatur ukuran gambar, silakan baca selengkapnya di halaman ini.

7. Bagi Konten Panjang menjadi Beberapa Halaman
Cara lain untuk mempercepat loading website WordPress adalah dengan menggunakan pagination. Anda bisa menerapkannya pada kolom komentar serta postingan dan halaman yang memiliki banyak konten. Dengan membaginya, Anda bisa menghindari pemborosan bandwidth situs dan pengunjung pun tidak kebingungan dengan banyaknya informasi.

Cara Menerapkan Pagination pada Kolom Komentar WordPress
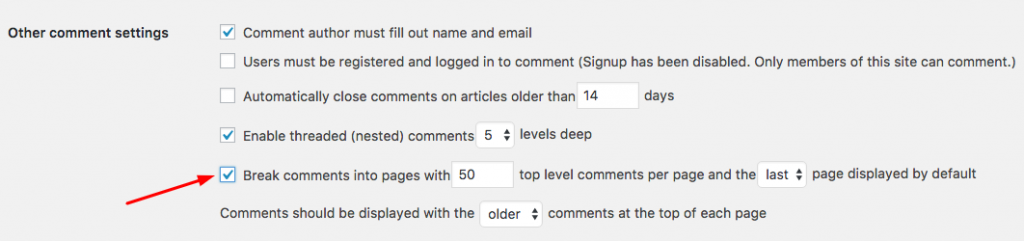
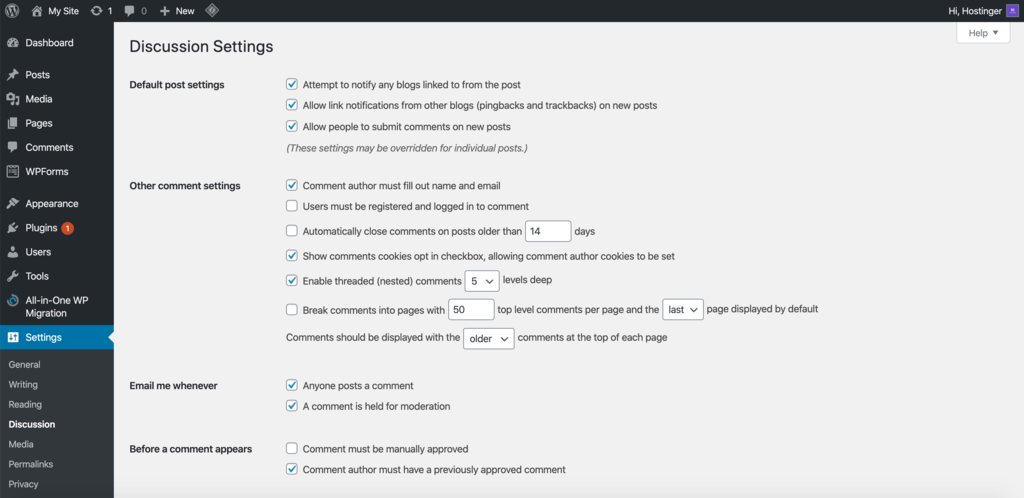
- Dari dasbor WordPress, buka Settings -> Discussion.
- Di halaman Discussion Settings, atur jumlah maksimal komentar per halaman dan urutan tampilannya.

- Setelah selesai, scroll ke bawah dan klik Save Changes.
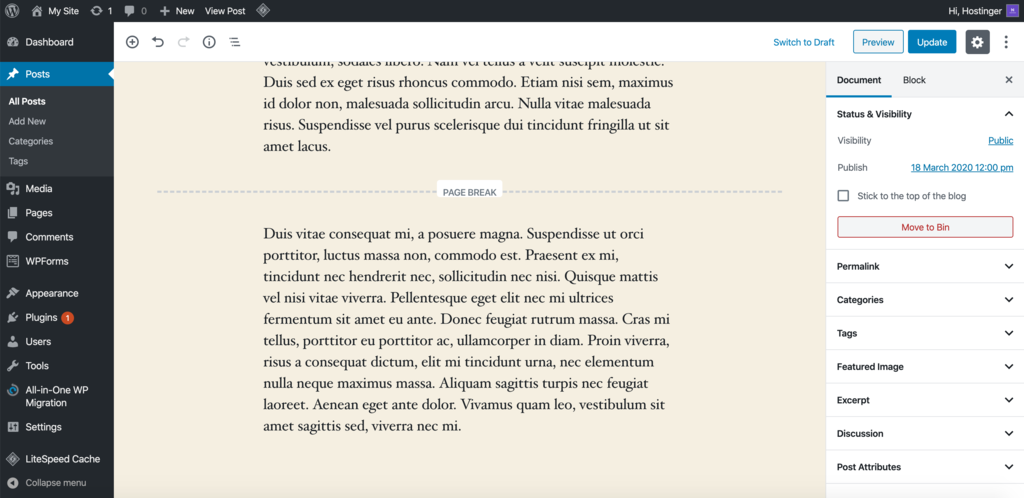
Menerapkan Pagination pada Postingan WordPress di Gutenberg Block Editor
Ada dua cara lain untuk menerapkan pagination pada postingan: manual atau menggunakan plugin WordPress.
- Arahkan kursor ke area yang ingin dibagi, lalu klik ikon plus.

- Cari “Page Break“, lalu klik opsi tersebut.

Jika ingin menerapkan teknik ini ke semua postingan dan halaman secara otomatis, ada banyak sekali plugin gratis WordPress yang bisa membantu Anda, seperti WP-Paginate dan WP-PageNavi. Cukup tetapkan batas kata minimal untuk menentukan area pagination, dan taraaa! Plugin ini akan menyelesaikan semuanya.
8. Aktifkan Caching
Caching adalah salah satu cara terbaik untuk mempercepat loading WordPress. Oleh mesin caching, informasi yang sering digunakan akan disimpan pada hard disk client sehingga browser tidak perlu mengambilnya lagi dari server.
Ada banyak sekali plugin caching untuk mempercepat loading WordPress, di antaranya adalah WP Super Cache dan W3 Total Cache. Silakan baca panduan kami untuk menentukan mana yang paling baik untuk Anda.
Anda juga bisa menggunakan LiteSpeed Cache untuk mengoptimalkan website. Plugin ini menyediakan fitur seperti pengoptimalan gambar, minification CSS, JavaScript, dan HTML, cleaner dan optimizer database, serta banyak lainnya.
9. Gunakan CDN
CDN (Content Delivery Network), atau Jaringan Pengiriman Konten, adalah jaringan server data yang tersebar secara geografis. Tujuannya adalah mengurangi latensi, yang kemudian akan meningkatkan kecepatan penyajian konten.
Mengaktifkan CDN di website Anda akan membagi konten statis ke setiap server data dalam jaringan. Setiap permintaan data yang diterima web server kemudian ditransfer ke server data yang paling dekat dengan lokasi client. Ada banyak penyedia CDN yang bisa Anda gunakan, salah satunya adalah Cloudflare.
10. Optimalkan Database
Database terkadang menyimpan data tidak berguna seperti komentar spam dan draf lama sehingga harus rutin dibersihkan. Seperti meng-uninstal plugin dan tema yang tidak digunakan, menghapus data ini bisa mempercepat loading website WordPress Anda.
Anda bisa melakukan tugas ini dengan menginstal plugin pengoptimalan database WordPress seperti WP-Optimize dan Advanced Database Cleaner. Plugin ini akan otomatis menghapus data yang tidak diperlukan dari database Anda, serta mengompresi tabel dan gambar pada waktu tertentu.
11. Gunakan Kompresi Brotli
Algoritme kompresi Brotli dari Google disebut bisa mengalahkan Gzip dalam hal mengefisienkan ukuran.

Untuk menggunakan Brotli, Anda harus mengaktifkannya di server origin. Namun, karena masih dalam pengembangan, tidak semua browser bisa mendukung Brotli. Anda bisa menerapkan mekanisme fallback agar browser yang didukung nantinya meminta aset Brotli, sementara browser yang tidak didukung akan meminta aset Gzip.
Seperti GZIP, hanya gunakan Brotli untuk mengompresi HTML, CSS, JavaScript, dan file teks lainnya. File biner seperti JPEG dan MP4 justru bisa menjadi lebih besar. Kunjungi Sitepoint untuk membaca artikel lengkap tentang cara menerapkan Brotli di server origin serta mengukur dampak kompresi Brotli pada situs WordPress.
12. Gunakan Petunjuk Resource
Petunjuk resource mempercepat penyajian konten dengan mengoptimalkan cara resource dimuat. Dengannya, browser pengguna akan mengunduh file meskipun belum benar-benar dibutuhkan. Contohnya, “preload” memungkinkan developer memprioritaskan resource tertentu, lalu “prefetch” memerintahkan browser pengguna untuk mengunduh resource saat stand by.
Dengan demikian, proses yang diperlukan untuk memuat halaman pun menjadi lebih sedikit, dan respons terhadap input pengguna akan terasa lebih cepat. WordPress memperkenalkan dukungan untuk petunjuk resource pada 2016 dengan WordPress 4.6. Jika masih menggunakan versi lama WordPress, tingkatkan sekarang juga.
13. Gunakan Format Gambar Modern seperti WebP
File JPEG dan GIF kini mulai jarang digunakan. Format gambar baru seperti FLIF, WebP, dan HEIF menggunakan algoritme kompresi inovatif untuk menyajikan gambar berkualitas dengan ukuran yang lebih kecil. Jadi, menggunakan format ini bisa mempercepat loading website WordPress Anda.
Sayangnya, tidak semua browser mendukung format ini, jadi Anda harus memiliki format alternatif untuk beberapa pengguna. Nah, WebP bisa menjadi opsi yang tepat karena didukung oleh banyak browser, dan kabarnya browser yang saat ini belum mendukungnya akan segera melakukannya. Jika ingin mencari tahu browser apa saja yang mendukung format gambar baru ini, silakan gunakan tool Can I Use.
Jika belum ingin mencoba format gambar ini, Anda harus memastikan bahwa gambar di website Anda sudah dioptimalkan dengan benar.
0 comments:
Posting Komentar